Instalasi Platform Native Application Menggunakan React Native
Instalasi Platform Native Application Menggunakan React Native Tutorial Terbaru
Instalasi Platform Native Application Menggunakan React Native - Platform native application merupakan tipe umum dari aplikasi mobile yang dibangun untuk platform yang spesifik dengan menggunakan bahasa pemprograman asli (native).React Native merupakan suatu cross(Lintas) platform framework yang dibuat oleh facebook agar dapat membuat sebuah mobile aplikasi Android atapun iOS dengan menggunakan javascript.
Sebelum melakukan penginstallan menggunakan React-Native siapkan dulu bahan-bahan yang di perlukan seperti Nodejs, JDK, Simulator Android seperti Android Studio dan SDK Android.
Jika ke empat bagian diatas sudah siap, selanjutnya pastikan "Environment Variables"-nya sudah seperti di bawah ini, jika tidak sesuai maka project tidak berjalan(error)
Nanti akan muncul jendela baru, lalu jalankan dengan klik icon segitiga hijau, atau bisa juga menambahkan hanphone virtual lainnya dengan klik "+ Create Virtual Devices"
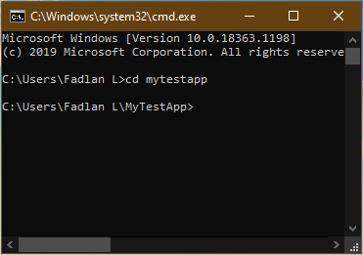
Kemudian kembali ke CMD, jika proses pembuatan project sudah selesai lanjut dengan proses selanjutnya yaitu masuk dalam project yang kita buat tadi "MyTestApp" dengan cara ketik "cd MyTestApp"
Kemudian jalankan react-nativenya dengan memasukkan "react-native run-andrioid" pada CMD dan tunggu prosesnya
Biasanya pada proses ini terbuka 1 jendela node secara otomatis, berarti kita siap menggunakan react-native
Instalasi platform native application menggunakan react native sudah selesai, selanjutnya tinggal membuat aplikasi yang kita inginkan, untuk toolsnya bisa menggunakan "Visual Studio Code ataupun sejenisnya."
REVIEW KEKURANGAN DAN KELEBIHAN MENGGUNAKAN REACT-NATIVE
CARA MELAKUKAN INSTALASI PLATFORM NATIVE APP MENGGUNAKAN REACT NATIVE :
1. Instal jdk + node.js + Android Studio + download sdk
Cara Instal jdk
Untuk cara installnya kalian bisa lihat di Cara Instal dan Setting JDK Cara Instal node.js
Untuk cara installnya kalian bisa lihat di Cara Installasi Node.js
Cara install Android Studio + SDK
Untuk cara installasi Android Studio + SDK bisa lihat di Cara Install Android Studio dan Konfigurasi SDK
Jika ke empat bagian diatas sudah siap, selanjutnya pastikan "Environment Variables"-nya sudah seperti di bawah ini, jika tidak sesuai maka project tidak berjalan(error)

2. Cara Menjalankan React Native Dan Hasil Yang Diperoleh
Pertama buka browser dan masukkan keywoard "reactnative.dev" scroll kebawah dan copy script pada bagian berikut "npx react-native init MyTestApp"Buka CMD dan pastekan "npx react-native init MyTestApp" enter, lalu tunggu sampai proses selesai, MyTestApp merupakan nama dari project bisa diganti sesuka hati
Nanti akan muncul jendela baru, lalu jalankan dengan klik icon segitiga hijau, atau bisa juga menambahkan hanphone virtual lainnya dengan klik "+ Create Virtual Devices"
Kemudian kembali ke CMD, jika proses pembuatan project sudah selesai lanjut dengan proses selanjutnya yaitu masuk dalam project yang kita buat tadi "MyTestApp" dengan cara ketik "cd MyTestApp"
Kemudian jalankan react-nativenya dengan memasukkan "react-native run-andrioid" pada CMD dan tunggu prosesnya
Biasanya pada proses ini terbuka 1 jendela node secara otomatis, berarti kita siap menggunakan react-native
Instalasi platform native application menggunakan react native sudah selesai, selanjutnya tinggal membuat aplikasi yang kita inginkan, untuk toolsnya bisa menggunakan "Visual Studio Code ataupun sejenisnya."
REVIEW KEKURANGAN DAN KELEBIHAN MENGGUNAKAN REACT-NATIVE
Kekurangan :
- Performa yang terbatas
- Perubahan Framework yang cepat
- Platform yang dibutuhkan
- Perkembangan JavaScript yang cepat
- Debugging
Kelebihan :
- Kode yang digunakan lebih mudah
- Banyak digunakan di perusahaan besar
- Lebih hemat anggaran
- Sangat cocok untuk startup
- Cepat dalam memproses data












Post a Comment for "Instalasi Platform Native Application Menggunakan React Native"